브라우저 상단 타이틀과 파비콘 적용
일반적인 홈페이지나 쇼핑몰 브라우저 상단에 홈페이지 타이틀이 있는 것을 쉽게 발견할 수 있습니다.
먼저, 이 타이틀의 설정 방법에 대해 알아보도록 하겠습니다.

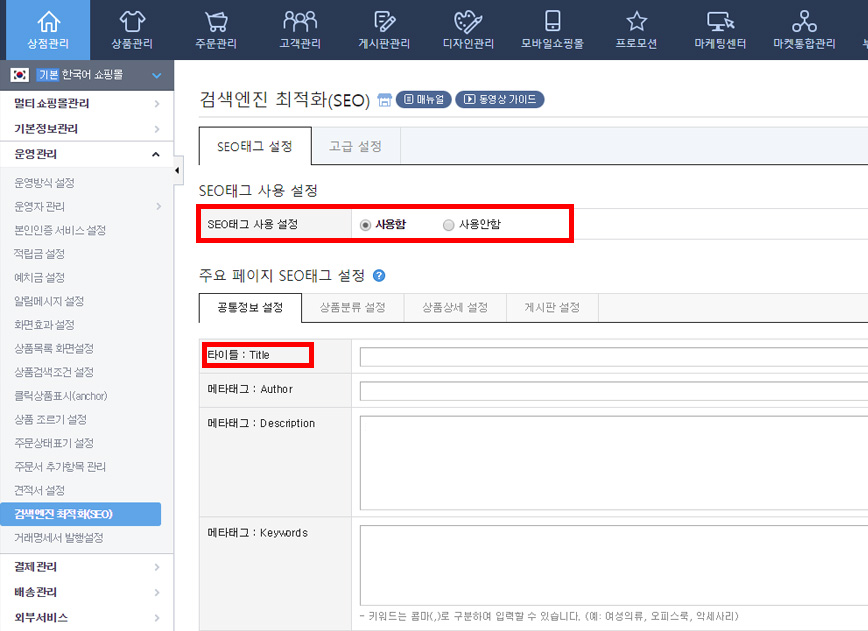
[쇼핑몰 관리자 접속] > [상점관리] > [운영관리] > [검색엔진 최적화(SEO)] 접속 해 주세요.
그럼 위 이미지와 같이 검색엔진 최적화 창이 뜹니다.
여기서 SEO태그 사용 설정을 [사용함]으로 설정 해 주세요.
SEO태그 사용 설정란에 HTML 태그 우선순위 설정이 함께 나오는 경우에는 [HTML 태그 사용안함] 항목을 선택하시면 됩니다:)
브라우저 상단에 표시되길 원하는 문구를 주요 페이지 SEO태그 설정 란의 [타이틀 : Title]에 작성해 주세요.
참고로 Description 태그는 포털 사이트에 검색시 홈페이지의 설명등으로 보여지는 태그입니다.
Keywords 태그는 말그대로 검색시 사용되는 키워드를 콤마(,)로 구분하여 작성해 주시면 된답니다.
모두 작성이 끝났다면 하단의 저장을 눌러준 뒤 새로고침을 누르면 타이틀이 수정 된 것을 확인 할 수 있습니다:)
다음으로 타이틀과 함께 보여지는 파비콘을 설정해 보도록 하겠습니다.
파비콘이란? 브라우저 상단 혹은 주소창에 함께 뜨는 아이콘을 말합니다.

파비콘 설정을 위해
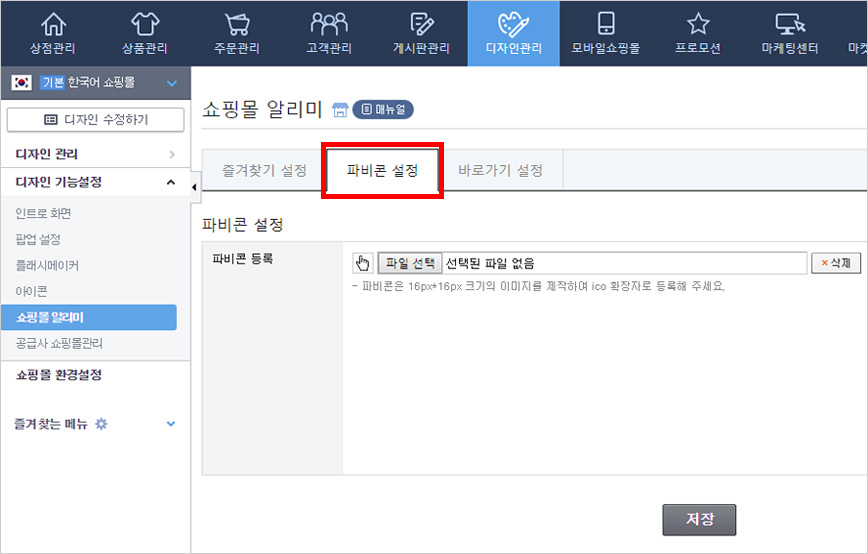
[쇼핑몰 관리자 접속] > [디자인관리] > [디자인 기능설정] > [쇼핑몰 알리미] > [파비콘 설정]에 접속 해 주세요.
파비콘은 16x16 사이즈로 제작하시면 된답니다.
파비콘의 경우 확장자를 [ico]로 제작해야 등록이 가능합니다.
하지만 포토샵이나 일러스트 프로그램으로는 ico 확장자로 저장이 불가능합니다.
그렇기 때문에 아이콘을 제작 후 [png 파일]로 저장한 뒤 [ico] 확장자로 변환을 시켜줘야 합니다.
아래 사이트는 png 확장자의 이미지 파일을 ico 확장자의 이미지 파일로 변환시켜주는 사이트 입니다.
https://convertico.com/
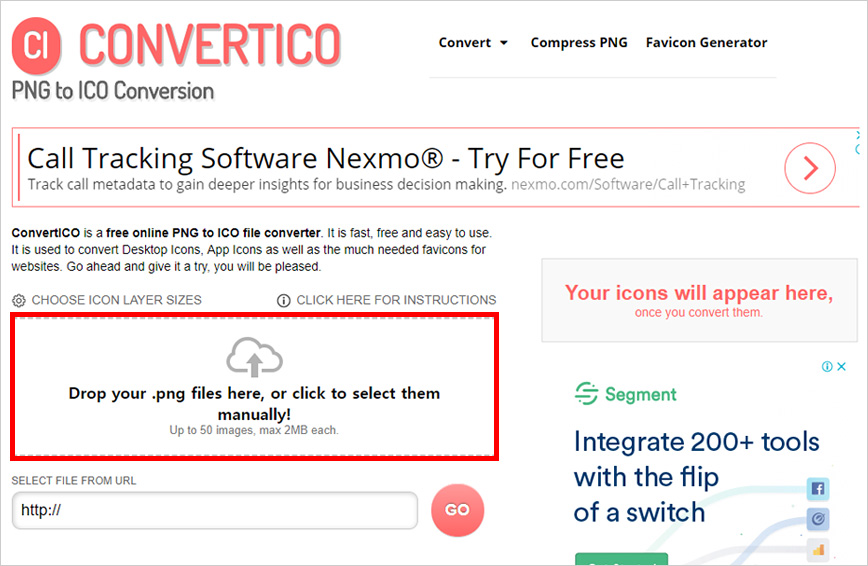
PNG 파일로 아이콘을 제작 하셨다면 위 사이트에 접속해 주세요;)

사이트에 접속하면 위와 같은 화면이 보이게 됩니다.
가운데 구름 모양의 이미지가 있는 공간을 클릭한 뒤,
파일을 선택하는 창이 나오면 변환을 할 png 파일을 선택해 줍니다.

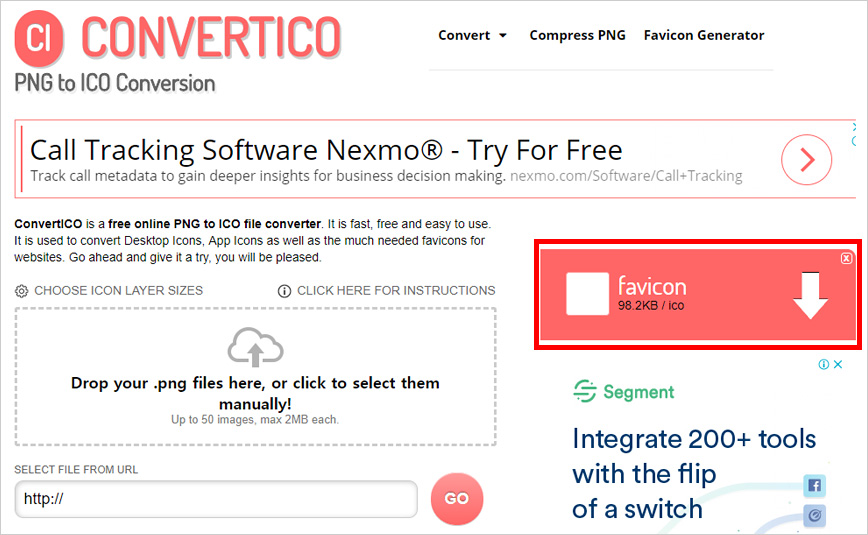
그러면 별다른 버튼이나 과정 없이 바로 옆에 변형된 ico 확장자를 가진 이미지가 생성됩니다.
저 이미지를 바로 다운로드 해 주면 된답니다:)
그 후 쇼핑몰 관리자 페이지의 파비콘 설정 경로로 돌아가
아이콘을 불러온 뒤 저장을 눌러주면
브라우저 상단 타이틀과 함께 파비콘이 설정 된 것을 확인 할 수 있습니다:)

